زبان Html چیست و چه کاربردی دارد ؟
HTML یک زبان نشانه گذاری و اسکلت اصلی تمامی سایت هایی است که در سراسر دنیا به وجود می آیند است. HTML یک زبان بسیار ساده است و پیشنیاز ورود به دنیای طراحی وب می باشد.
HTML یک زبان برنامه نوسی نیست و در اصل تنها برای نمایش محتوا در ساختار های از پیش تایین شده ساخته شده است.
زبان HTML هیچ ظاهری ندارد و به کمک مکمل خود یعنی CSS ظاهر و شکل و شمایل می گیرد.
هم HTML و هم CSS ساده ترین زبان های کامپیوتری و نشانه گذاری هستند.
اگر می خواهید با ویژگی های بیشتر این زبان آشنا شوید و آموزش رایگان آن را دریافت نمایید ادامه مقاله را از دست ندهید
اگر به تازگی وارد دنیای وب شده اید حتما زبان HTML به گوشتان خورده و این سوال به ذهنتان رسیده که، HTML چیست و چه کاربردی دارد؟ همچنین از کجا می توان به بهترین آموزش
در این مقاله همه چیز درباره html را فرا خواهید گرفت. از تاریخچه و معنی html گرفته تا معرفی کامل و ساخت یک سند اچ تی ام ال. در ادامه این مقاله نیز یک فیلم آموزشی تهیه شده که امیدواریم برای شما مفید باشد. با ما همراه باشید
HTML دست پیدا کرد
آیا HTML سخت است ؟
همانطور که گفته شد HTML و CSS هر دو ساده ترین زبان های کامپیوتری هستند. لذا یادگیری آن ها خیلی سریع بوده و کسب در آمد از آن نیز آسان می باشد. تقریبا هر فرد یا سازمانی که دارای سایت است بی نیاز از کسی که HTML و CSS را بلد باشد نیست.
آن قدر بگویم که ساخت و طراحی یک صفحه با HTML و CSS مانند ساخت یک فایل ورد و نوشتن در آن می باشد. (یعنی اینقدر آسون)
اما فراموش نکنید که قطعا حرفه ای شدن در هر کاری حتی ساده ترین کار ها زمان زیادی را می طلب.
آیا برای کدنویسی HTML نیاز به ابزار خاصی داریم ؟
در جواب این سوال باید بگویم که خیر. شما بدون هیچ ابزاری می توانید اقدام به طراحی سایت با HTML و CSS نمایید. همچنین شایان ذکر است که کد های نوشته شده به زبان اچ تی ام ال در هر مرورگری خوانده و اجرا می شوند.
آیا یادگیری HTML و CSS برای ساخت سایت کافی است ؟
خیر. یادگیری HTML و CSS تنها بخش بسیار کوچکی از طراحی سایت می باشند.
هر سایت دارای دو بخش اصلی است. فرانت اند (چیزی که کاربر می بیند) و بک اند (چیزی که کاربر نمی بیند در واقع همان برنامه نویسی سایت).
در این میان باز هم HTML و CSS بخش کوچکی از بخش FRONT-END یک سایت رو به عهده گرفته است.
ابزار ها و تکنولوژی هایی که سایت ها با آن ساخته می شوند به صورت کلی به شرح زیر است. البته باید بدانید که یادگیری همه آن ها اجباری نیست اما پیش نیاز هرکدام از آن ها همین اچ تی ام ال و سی اس اس می باشند.
- HTML
- CSS
- Javascript
- PHP
- Mysqlزبان HTML یکی از معدود زبان هایی هست که توسط انواع مرورگر ها بطور مستقیم خوانده می شود و همین نشانه از پر اهمیت بودن زبان اچ تی ام ال است. اگر علاقه مند به طراحی صفحات وب هستید اولین گام یادگیری زبان Html می باشد، چرا که این زبان به منزله اسکلت و ساختمان صفحات وب است.به عنوان مثال یک ساختمان را در نظر بگیرید، اولین گام برای ساخت یک ساختمان طراحی و پیاده سازی اسکلت ساختمان می باشد و پس از آن به کمک وسایل و ابزار جانبی نما و ظاهر ساختمان تکمیل می گردد.
در دنیای طراحی صفحات وب سایت نیز اسکلت و زیر بنای صفحات در واقع همان زبان HTML بوده و طراحی نما و زیبا سازی سایت به کمک زبان هایی نظیر CSS انجام می گیرد.
اگر هنوز html , css را به طور کامل بلد نیستید و میخواهید یک وبمستر حرفه ای بشید و به راحتی تمام امور یک سایت را مدیریت کنید میتوانید در دوره آموزش وبمستر آریا تهران شرکت کنید. در این دوره html , css , javascript و سئو و نحوه کار با ابزار های تخصصی سئو مانند سرچ کنسول و گوگل آنالیتیکس به شما آموزش داده میشود و تمام این آموزش ها متناسب با نیاز بازار کار میباشد.
شما در انتهای این دره میتوانید با مهارت های کسب شده خود به راحتی جذب بازار کار شده و به عنوان یک وبمستر کسب درآمد چندین برابری داشته باشید. استخدام شدن شما با مهارت های کسب شده این دوره جامع قطعی میباشد.
html مخفف چیست
شاید برای شما هم سوال باشد که معنی HTML چیست یا به عبارتی html مخفف چیست ؟
عبارت HTML مخفف (Hyper Text Markup Language) می باشد که معادل فارسی آن «زبان نشانه گذاری ابر متنی» خواهد بود. البته با توجه به وسعت کاربرد آن این ترجمه فارسی نمی تواند کاربرد HTML را به خوبی توضیح دهد.
در ادامه مقاله، برای روشن شدن معنی دقیق اچ تی ام ال و یا به عبارتی زبان نشانه گذاری ابر متنی، با کاربرد HTML بیشتر آشنا خواهیم شد.
نکته: اچ تی ام ال یک زبان برنامه نویسی نیست. اچ تی ام ال یک زبان نشانه گذاری است.
کاربرد HTML
اگر بخواهیم کاربرد HTML را بطور ساده توضیح دهیم باید بگوییم:
HTML ابزاری است که به کمک تگ ها (Tag) قالب کلی صفحات را می سازد، در واقع شما توسط تگ های HTML، اسکلت صفحات وب خود را می سازید.
اگر کمی با طراحی وب آشنایی داشته باشید، حتما میدانید که طراحی وب ۲ مرحله اصلی دارد:
- ساختاربندی اصلی صفحات وب که با HTML انجام میشود.
- اضافه کردن جذابیت های ظاهری مثل رنگ و… که با CSS انجام میشود.
حال شاید بپرسید تگ (Tag) چیست؟!
قبل از توضیح این سوال و البته تکمیل توضیح سوال html چیست و زبان نشانه گذاری ابر متنی دقیقا یعنی چه، این نکته را فراموش نکنید که:
ساخت یک وب سایت حرفه ای و کامل شامل استفاده از زبان های و کد های مختلف برنامه نویسی مثل php، ASP، HTML، CSS و… است، که هیچکدام از این کدها و زبان های بجز اچ تی ام ال برای مرورگرهای مختلف قابل فهم نیست. یعنی مرورگر ها فقط کد ها و عناصری را نمایش می دهند که در دل کدها HTML نوشته شده باشند.
به عبارتی وقتی در جواب سوال html چیست می گوییم : «زبان نشانه گذاری ابر متنی»، درواقع درحال توضیح این امر هستیم که HTML یک زبان نشانه گذاری است که شامل بخش های مختلف به نام تگ است. که هر کدام از این تگ ها دارای کاربرد و خواص مربوط خود هستند و به مرورگرها کمک می کنند تا بفهمند هر بخش از صفحه چه نوع عنصری است و باید به چه صورت نمایش داده شود.

تگ های HTML
انجام هر عملی در HTML به کمک تگ های HTML امکان پذیر می باشد، در اصل این تگ های HTML هستند که به آن قدرت می دهند.
در یک صفحه HTML می توان انواع عناصر از قبیل متن، تیتر، عکس، جدول و … را قرار داد ، که برای هر عنصر باید از تگ مربوط به آن استفاده کرد تا مرورگرها بتوانند با فراخوانی آن تگ و ویژگی های مربوط به آن امکان نمایش تصویری آن کد ها را داشته باشند.
تعداد بیشماری تگ وجود دارد که البته برای طراحی وب سایت لازم نیست تمامی تگ های HTML را بشناسید، حتی طراحان حرفه ای وب نیز ممکن است تمامی تگ ها را حفظ نباشند و در صورت نیاز به دنبال شناخت تگ های جدید بروند.
بنابریان همانطور که گفته شد، تگ ها در HTML میتوانند لینک ها، لیست ها، پاراگراف ها، جداول، عکس و همه چیز را بسازند و شما با استفاده از تگ هاست که می توانید صفحات وب خود را اسکلت بندی کرده و به نمایش بگذارید.
برای اطلاعات بیشتر حتما مقاله تگ های HTML را مطالعه کنید.
آموزش ساخت قالب دیجیکالا با HTML و CSS
شرکت در کلاس آموزش کامل HTML و CSS با آموزش ساخت قالب دیجیکالا
خصوصیات تگ های html ( اتریبیوت های html )
همانطور که گفته شد زبان HTML از قرار گرفتن تگ ها مختلف در کنار هم ساخته شده است. حالا باید بدانید که تگ ها نیز شامل خصوصیات و صفت هایی هستند که به آنها اتریبیوت (attribute) گفته می شود. همچنین اتریبیوت های html نیز دارای مقداری هستند که با آنها attribute value گفته می شود. در مورد صفت ها در html بعدا مفصلا توضیح خواهیم داد.
بنابراین می توان گفت که صفت ها در html بر گیرنده مقادیر خاصی هست که تأثیر مشخصی بر محتوا میگذارد، برای مثال برچسبهایی برای تغییر شکل ظاهری متن، نظیر درشت و ضخیم کردن یک کلمه یا برقراری پیوند به صفحات دیگر در اچ تی ام ال تعریف شدهاند.
فایل اچ تی ام ال چیست
در واقع فایل html فایلی است که شما پس از یک کدنویسی حرفه ای برای طراحی سایت، با فرمت .html ذخیره می کنید.
همانطور که پیش تر گفته شد، شما در فایل های html به کمک تگ ها و اتریبیوت ها می توانید متن، تصویر، صوت و سایر پسوند های مختلف را به طور ترکیبی در کنار هم داشته باشید و حتی بین آن ها توسط لینک، پیوند ایجاد نمایید.
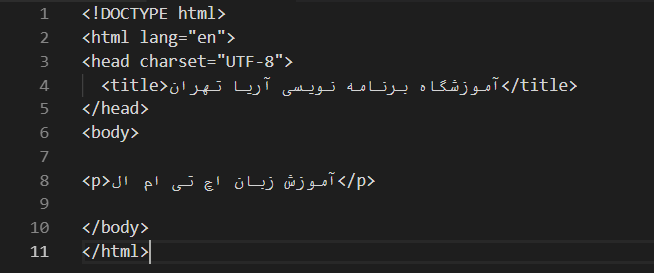
ساختار کلی فایل های html به شکل زیر است: